useXXXという命名の誤解:副作用を含まないロジック抽出の判断
useXXXという命名の誤解:副作用を含まないロジック抽出の判断
ReactではカスタムHookを定義する際、use から始まる命名(例:useSomething)を用いるのが慣習となっています。これは eslint-plugin-react-hooks におけるルール (rules-of-hooks) に従うためでもあります。
しかし、すべてのロジック抽出をuseXXXと命名するのは必ずしも適切ではありません。特に 副作用(side effect)を伴わない純粋関数的なロジック に対してまでHook形式にすることで、かえって構造理解を阻害するケースがあります。
レビューアーは命名と責務の整合性を評価し、必要に応じて「useで始まるべきかどうか」を指摘できることが求められます。
副作用を含まない関数ロジックの誤抽出例
useDisplayName.ts
export const useDisplayName = (user: User) => {
if (!user) return 'Guest';
return `${user.lastName} ${user.firstName}`;
};この構造は、Hooksというよりただの関数です。Reactのライフサイクルや状態と何ら関係していません。
命名の過剰抽象への指摘
@Reviewer: useDisplayNameは副作用も状態も持たず、ReactのHook規則に関与しない単なる関数であるため、useという接頭辞は構造上の誤解を生みます。getDisplayNameなどのユーティリティ名への変更を検討してください。Hookとは
ReactにおけるHookとは、useState, useEffectなど、Reactの状態やライフサイクルに紐づくロジックを記述する関数であり、通常は副作用を伴う構造と密接に関係している。
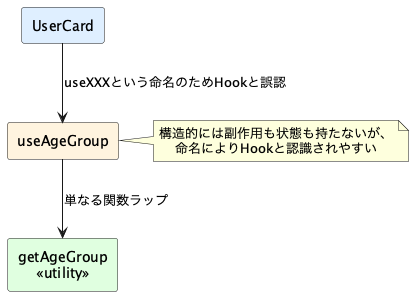
useXXX命名の影響と構造誤読の実例
以下のように、useという命名が付いているだけで、開発者が「内部でuseStateやuseEffectが使われている」と誤解する可能性があります。
getAgeGroup.ts
export const getAgeGroup = (age: number) => {
if (age < 13) return 'child';
if (age < 20) return 'teen';
return 'adult';
};
export const useAgeGroup = (age: number) => {
return getAgeGroup(age);
};Comment
@Reviewer: useAgeGroupは単なるラップ関数であり、命名上Hookのように見えるが、内部にはReact Hook構造が存在しません。チーム全体での設計判断に影響するため、責務に即した命名方針の整理が必要です。命名と責務の構造混乱
命名判断のチェックリスト
レビューアーは以下の点を確認することで、命名と責務の不整合を防止できます。
useで始まる関数は内部でuseStateやuseEffectなどを使用しているか?- 関数の責務は状態変化や副作用の管理に関連しているか?
- 純粋な計算や変換ロジックを
useで包んでいないか? - チーム内の命名規則と整合しているか?
副作用を伴わないロジックまで機械的にuseXXXとして抽出すると、構造と意図のズレが読み手の誤解を招くことになります。Hookという構造に意味があるのか、再度確認することがレビューアーの責務です。